How to do Site-Wide A/B Testing on Google Optimize?

You may find yourself needing to experiment with an element that exists on all pages for conversion rate optimization. Let’s say you want to test a call-to-action placed in the footer to determine how many conversions you can get if you make the font bigger or change the colour. With Google Analytics Experiment and Google Optimize, you can conduct A/B and multivariate testing on a page-by-page basis but what about a site-wide option?
It’s possible with Google Analytics Experiment however it gets a little bit complicated. Most of the time you’ll need to get your developers involved. However, with Google Optimize, it’s pretty simple: just update your targeting to include all pages. That’s it! Targetting all pages will trigger the experiment for every page where the element exists.
First, let’s review how to create an experiment… (see Google’s Documentation)
Step 1: Create an experiment on Google Optimize
– Click on your Container name to get to the Experiments page
– Click CREATE EXPERIMENT
– Enter an Experiment name
– Enter an Editor page URL (choose a generic page that contains your element)
– Click A/B test
– Click CREATE
Step 2: Configure your experiment objectives in the Objective tab
– Select a Google Analytics view
– Select a Primary Objective
– Add a description and hypothesis
– Click SAVE
Step 3: Create your variant page
– Click on CREATE VARIANT
– Add a variant name
– Click ADD
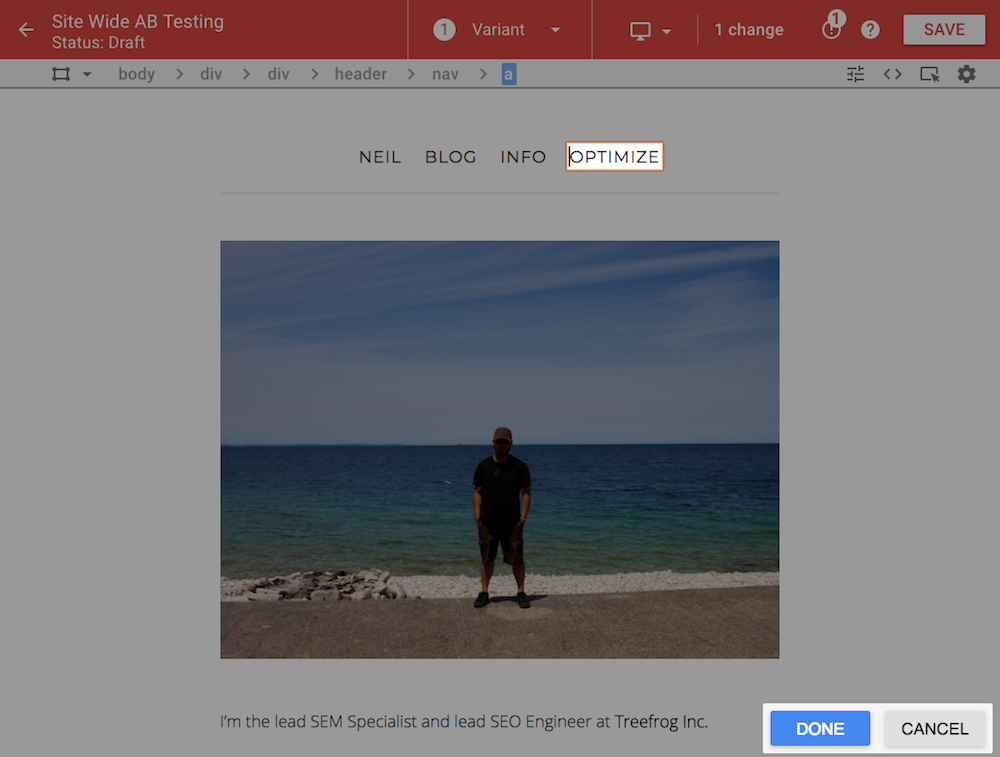
– Click on the variant (you will redirect to the Optimize Visual Editor)
– Use the editor panel to make your changes on the target element
– Click Save to save the variant
– Click Done
This is where the process changes…
Step 4: Configure your experiment target in the Targeting tab

– Ensure the activation event is set to “evaluate on page load”
– Edit the additional condition
– Update the condition to: URL contains [yourdomainname.com]

Now, your experiment triggers whenever this condition is true. And since all your pages contain your domain name, it will fire the test on all pages. And since your element exists on all pages, the original or variant will display accordingly.
Try it for yourself and see how it works. And don’t forget to share this blog post if you found it useful!
Neil Laborce.